web dev project
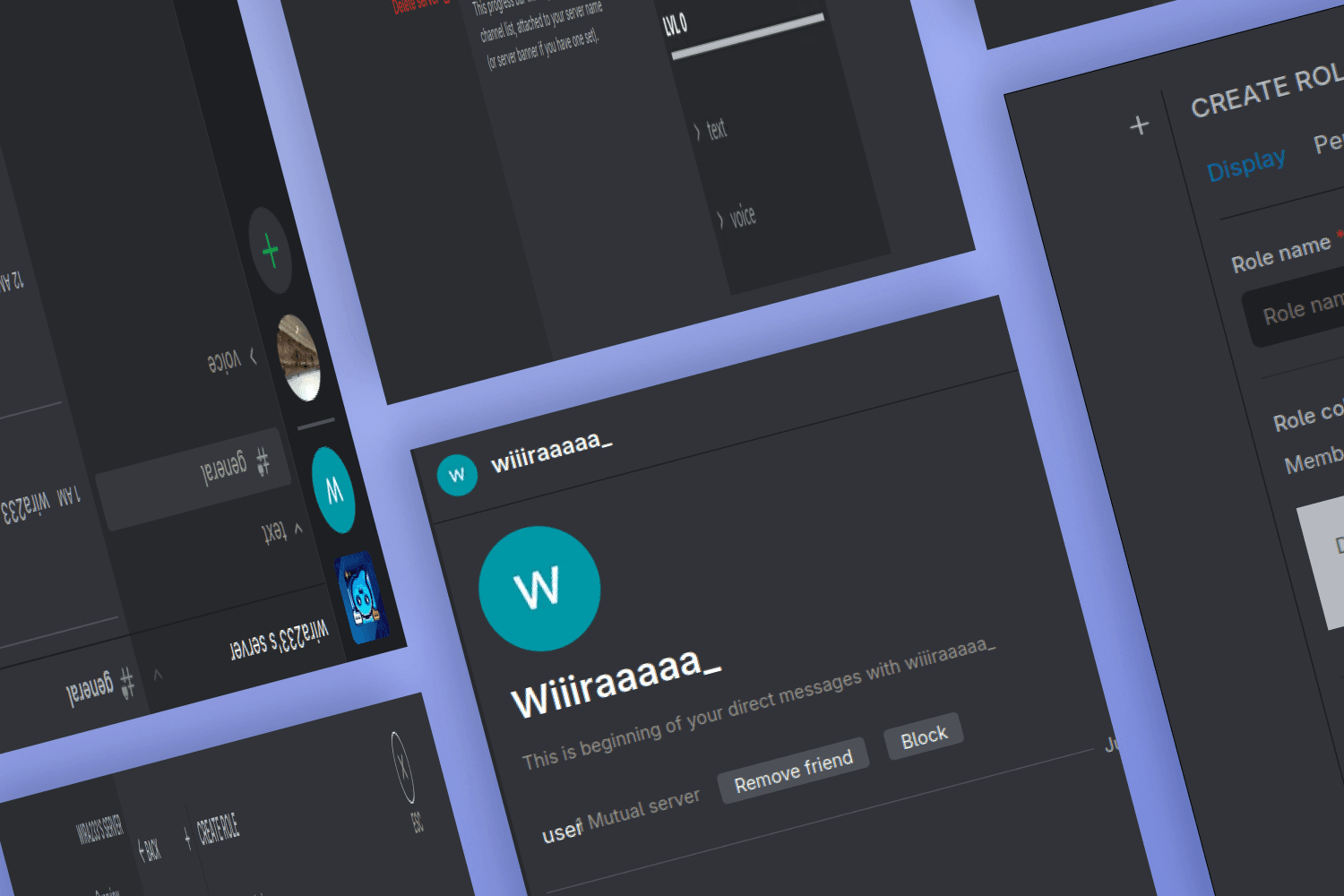
chatFusion - Discord clone

ChatFuzion redefines digital communication with a robust platform inspired by Discord. Engineered for seamless real-time messaging, voice, and video interactions, it harnesses a cutting-edge tech stack including React, TypeScript, Tailwind CSS, Node.js, and PostgreSQL. ChatFuzion empowers users with customizable servers, granular role-based permissions, and a responsive design optimized for both desktop and mobile. Featuring secure authentication, instant notifications, and extensive API support for bot integration, ChatFuzion is at the forefront of modern connectivity and innovative web development practices.
Tech Stack
Problem
Challenges & Learnings
Challenges
Setting up NestJS for the first time can be overwhelming due to its modular structure and reliance on decorators, but understanding these fundamentals is crucial for scaling a project like ChatFuzion.
Configuring WebSocket gateways in NestJS for real-time messaging was challenging, especially ensuring seamless communication between multiple connected clients.
Writing raw SQL queries in NestJS without the abstraction of an ORM for a project like ChatFuzion required a deep understanding of query optimization and database management.
Learnings
Successfully implemented real-time messaging in ChatFuzion by combining NestJS's WebSocket support with raw PostgreSQL queries for efficient message storage and retrieval.
Designed and optimized a custom schema in PostgreSQL, allowing seamless handling of server hierarchies and user roles without relying on an ORM, ensuring flexibility and performance.
Projects