web dev project
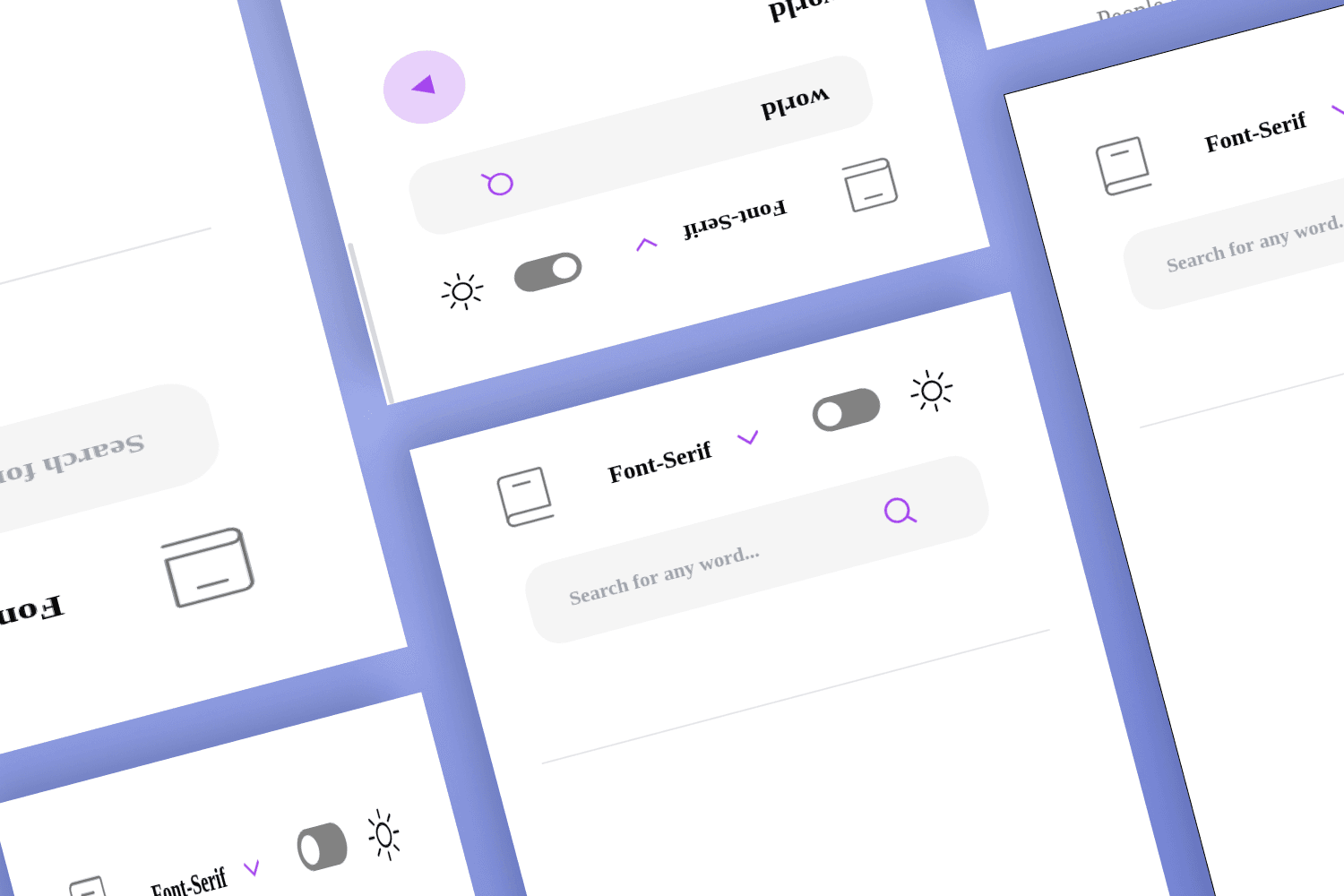
Web Dicitionary - Find word definitions

This intuitive platform harnesses the capabilities of an external API to provide quick and accurate meanings, synonyms, antonyms, and translations for English words. It's a valuable resource for language enthusiasts, students, and professionals seeking comprehensive language insights with ease.
Tech Stack
Problem
Challenges & Learnings
Challenges
Navigating the complexities of collaborative development using Git for the first time presents a significant challenge. Understanding Git's branching, merging, and version control concepts can be overwhelming, leading to confusion and potential errors.
Balancing time between personal life and project management is a constant challenge. Juggling personal responsibilities, social obligations, and self-care with project deadlines and tasks often leads to stress and burnout. Finding the right equilibrium between personal and professional commitments becomes complex, impacting overall well-being and project efficiency. Striking a harmonious balance is essential for mental and physical health, while also ensuring the successful completion of projects without compromising the quality of work.
Coordinating efforts among team members, resolving conflicts, and ensuring a smooth workflow are crucial but daunting tasks for beginners. The challenge lies in grasping Git's intricate mechanisms and applying them effectively to foster seamless collaboration, making the initial foray into collaborative software development a steep learning curve.
Learnings
Achieving a balance between personal life and project management enhances overall well-being. It reduces stress, allowing for quality time with family and friends, fostering healthier relationships and improved mental health.
Efficient time management in personal life creates a focused, rejuvenated mindset for project work. Improved work-life balance boosts productivity, creativity, and the quality of the work delivered, resulting in successful project outcomes.
Projects